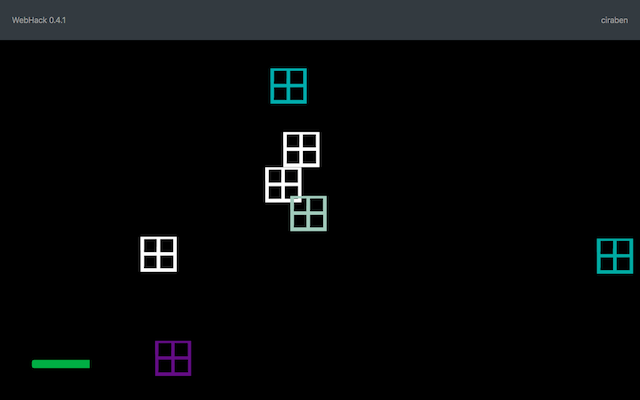
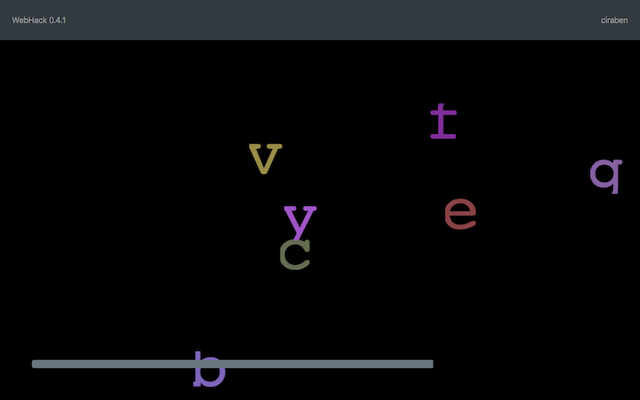
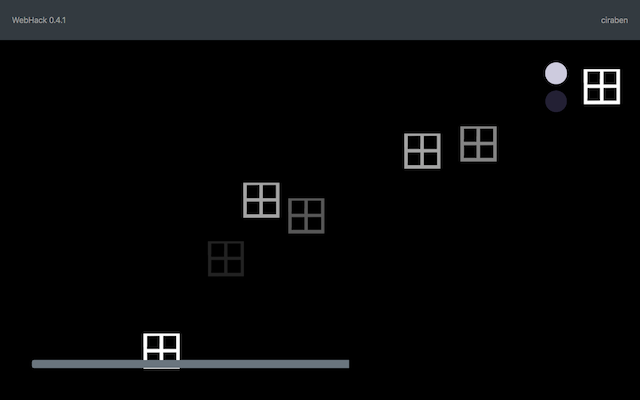
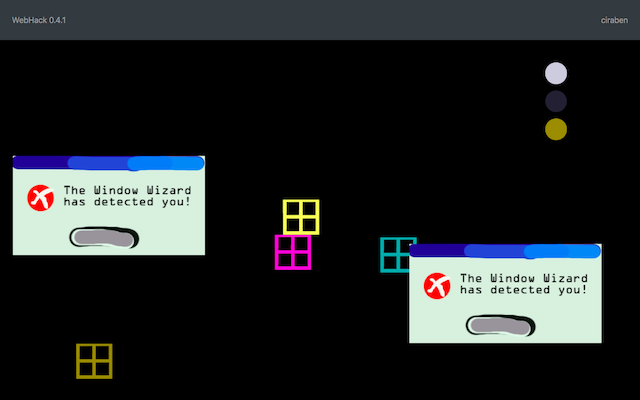
WebHack is an abstract mashup of the classic terminal game NetHack and the original Windows 3.1 “Flying Windows” screensaver. I remember, as a kid, the exhilaration of flying through that starfield of windows on the screen. And I equally remember the disappointment of trying to interact with the “game” only to have the screensaver disappear. Sometimes grown-ups just miss the point.
Built in React, WebHack features 20 different flavours of window each with a unique game effect, as well as a GUI that (ideally) reveals itself to the player as they progress. It was created over 3 days as part of the Ludum Dare 47 game jam.
Altogether, I worked about 45 hours over the course of the three days. This included learning the ropes of ReactJS and building myself an engine to process and render game events. This was my first big project in javascript, and my first time working with React, so I learned a lot on the fly. I say this because my result definitely pales in comparison to a lot of the Ludum Dare games out there, and I want to acknowledge that I did accomplish a lot, regardless. This was also my first time game-jamming solo, and my first solo game project run to completion! What an amazing experience.
So, did I succeed in rectifying that game-void in my youth? Haha, probably not quite, at this point. But I did manage to pull together a complete, functional first draft all by myself, and that’s a pretty cool feat!
You can play WebHack or check out the source code.